
Hemsidor kan idag byggas på två huvudsakliga sätt. Den första metoden är den mer traditionella, där man kodar direkt i textform utan att direkt se det slutliga resultatet – en process som kan vara både tidskrävande och tekniskt utmanande. Den andra metoden är att använda sig av en Site Builder, eller webbplatsbyggare, som revolutionerar sättet vi skapar webbsidor på.
Tänk dig fördelen med en Site Builder: du arbetar på sidan och ser resultatet i realtid, precis som användaren kommer att se det. Föreställ dig att du enkelt kan klicka på en text och redigera den direkt, likt hur du arbetar i Google Dokument. Denna enkelhet och intuitivitet genomsyrar hela byggprocessen. Vill du ändra storleken på en knapp? Dra bara i dess hörn för att justera storleken visuellt. Önskar du lägga till en bild på din sida? Det är lika enkelt som att dra och släppa bilden där du vill ha den.
Men dessa innovativa webbplatsbyggare är mer än bara visuella redigeringsverktyg. De erbjuder också hundratals färdiga mallar – var och en en fördesignad hemsida som du kan anpassa för att spegla ditt unika varumärke. Dessa mallar är inte bara estetiskt tilltalande utan också anpassningsbara för att passa en mängd olika verksamhetstyper och personliga preferenser.
I det här blogginlägget kommer vi att dyka djupare in i hur vår Site Builder fungerar, dess unika funktioner och hur den kan hjälpa dig att snabbt och effektivt skapa en professionell hemsida. Låt oss börja resan mot enklare och mer kraftfull webbdesign!
Unika fördelar med vår Site Builder
När det kommer till att bygga en hemsida finns det många alternativ på marknaden, men vår Site Builder skiljer sig åt på flera viktiga punkter. Låt oss utforska några av de unika fördelarna som gör vår plattform till ett idealiskt val för både nybörjare och erfarna användare.
- Tillgänglighet på Svenska: En av de största fördelarna med vår Site Builder är att den är helt på svenska. Detta är en unik egenskap som inte många andra plattformar erbjuder, vilket kan göra upplevelsen betydligt bättre för de användare som föredrar detta.
- Kostnadseffektivitet: Många populära Site Builders, som Elementor och Divi för WordPress, kan bli dyra, ofta med priser mellan 1000 och 2000 kronor per år. Vår Site Builder, å andra sidan, är inkluderad i alla våra webbhotell utan extra kostnad. Detta gör det till ett mycket mer prisvärt alternativ för dem som vill ha en funktionell och attraktiv webbplats utan att knäcka plånboken.
- Användarvänlighet för grundläggande webbplatser: För användare som önskar skapa en grundläggande, men ändå professionell webbplats, erbjuder vår Site Builder en enkel och intuitiv plattform. Detta är idealiskt för dem som inte behöver de avancerade funktionerna som WordPress Site Builders tillhandahåller, och föredrar en mer direkt och okomplicerad byggprocess.
- För avancerade användare: Det är viktigt att notera att även om vår Site Builder är optimal för grundläggande webbplatser, kan användare som söker mer avancerade funktioner, såsom de som krävs för en webbplats med WooCommerce, fortfarande finna WordPress Site Builders som ett bättre alternativ. Vi förstår och uppskattar mångsidigheten och de avancerade möjligheterna som dessa plattformar erbjuder.
Genom att välja vår Site Builder får du tillgång till en plattform som är skräddarsydd för svenska användare, kostnadseffektiv och användarvänlig för både enkla och mer komplexa webbprojekt. I nästa avsnitt kommer vi att gå igenom en steg-för-steg-guide om hur du använder vår Site Builder för att skapa din perfekta webbplats, oavsett din tekniska erfarenhet.
Steg-för-steg guide för att använda vår Site Builder
Att bygga en webbplats ska vara en enkel och givande process. Med vår Site Builder kan du skapa din drömwebbplats på några få enkla steg. Här är en guide för att komma igång:
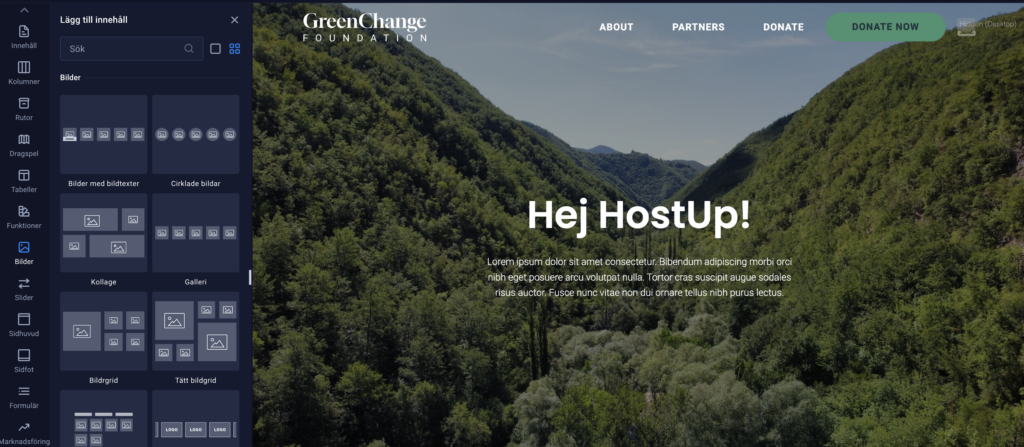
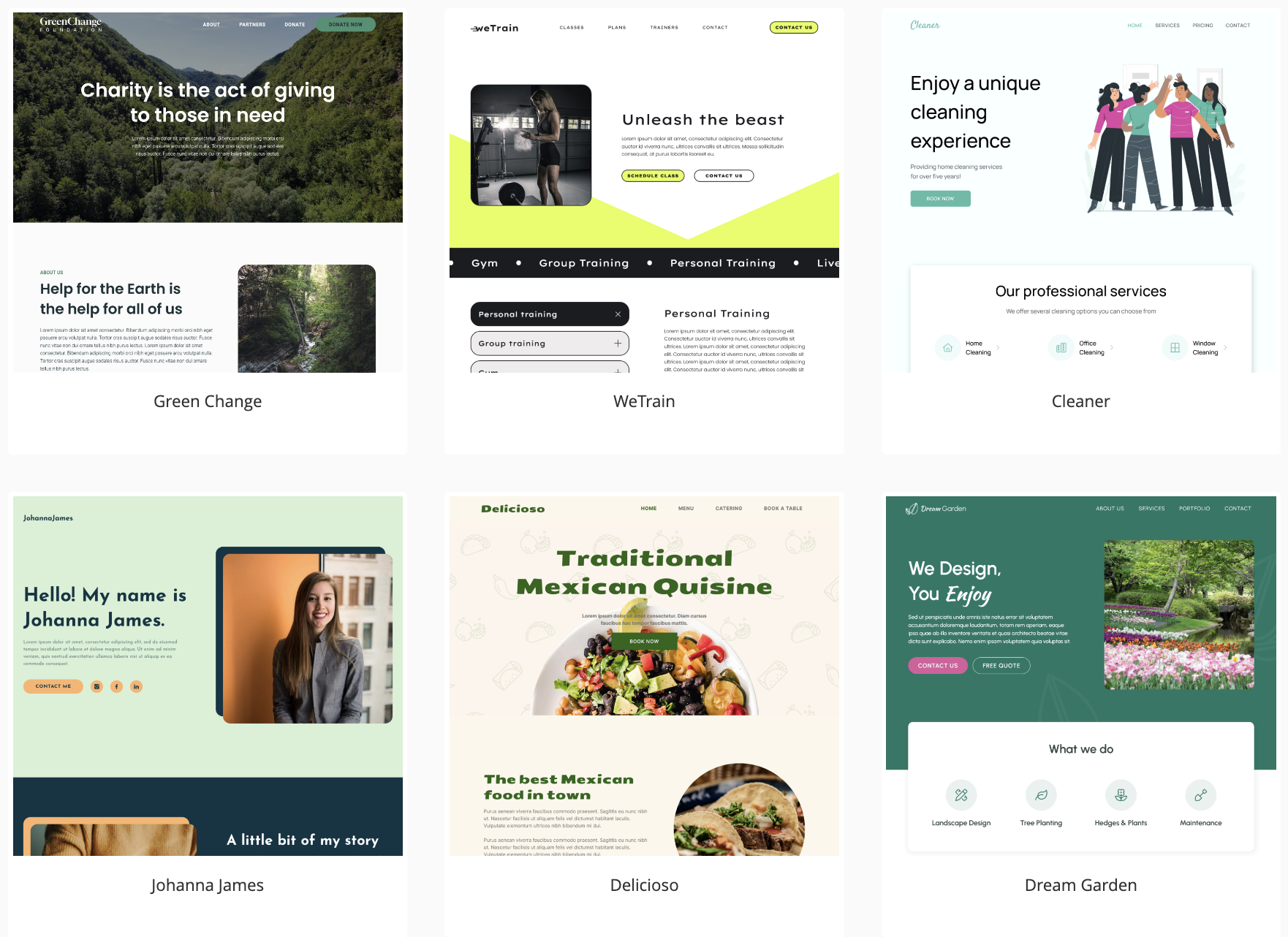
- Starta din Projekt: Första gången du loggar in på ditt webbhotell konto hos oss så kommer du att få 3 alternativ. Om du väljer starta hemsida med Site Jet Builder kommer du att komma till sidan där du kan välja olika mallar. Välj en mall som bäst matchar din vision eller starta från scratch.

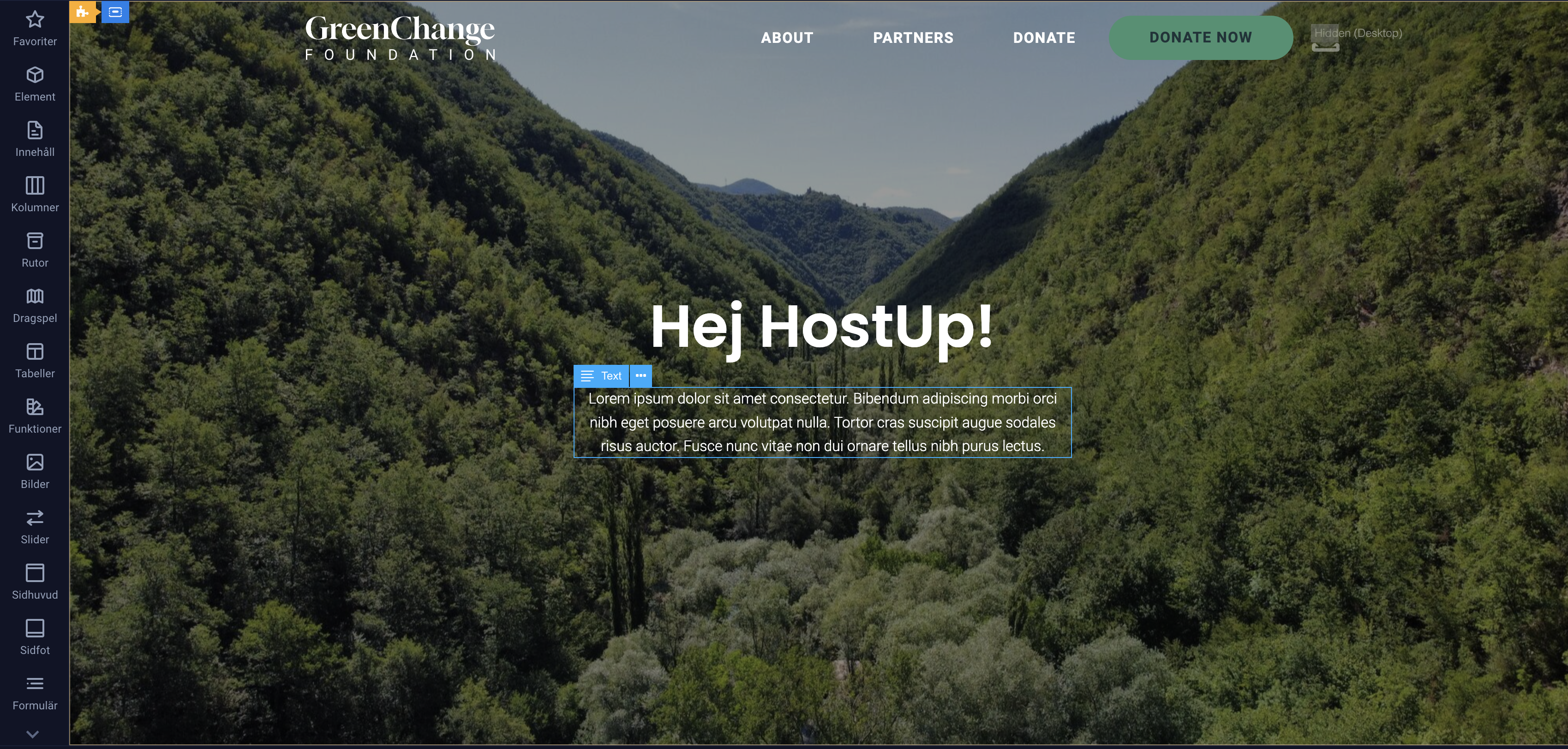
- Anpassa designen: När du har valt en mall som du tycker om är det bara att sätta igång direkt och anpassa din nya hemsida. Vad du har framför dig är en komplett hemsida där du egentligen bara behöver byta ut bilder och text.

- Förhandsgranska och testa: Innan du publicerar din webbplats, använd förhandsgranskningsfunktionen för att se hur den ser ut på olika enheter. Testa laddningstider och funktionalitet för att säkerställa en problemfri användarupplevelse.
- Publicera din webbplats: När du är nöjd med designen och innehållet, är det dags att publicera din webbplats. Med ett enkelt klick blir din webbplats live och tillgänglig för världen att se.
- Uppdatera regelbundet: Kom ihåg att regelbundet uppdatera din webbplats med nytt innehåll. Vår Site Builder gör det enkelt att hålla din webbplats aktuell och relevant. Det bästa här är att du inte behöver tänka på att uppgradera någon mjukvara som med WordPress dock! Allt är säkert som default.
Vår Site Builder är utformad för att vara så intuitiv som möjligt, men om du stöter på några frågor eller behöver hjälp, är vår kundtjänst alltid tillgänglig för att assistera dig. Du kan nå oss via mail på [email protected] eller chatt.
Utöka din webbplats med mer avancerade funktioner
Efter att ha byggt grunden för din webbplats, är nästa steg att utforska de mer avancerade funktionerna i vår Site Builder. Dessa funktioner kan hjälpa dig att förbättra användarupplevelsen, öka engagemanget och uppnå dina affärsmål. Låt oss gå igenom hur du kan lägga till och anpassa några nyckelelement:
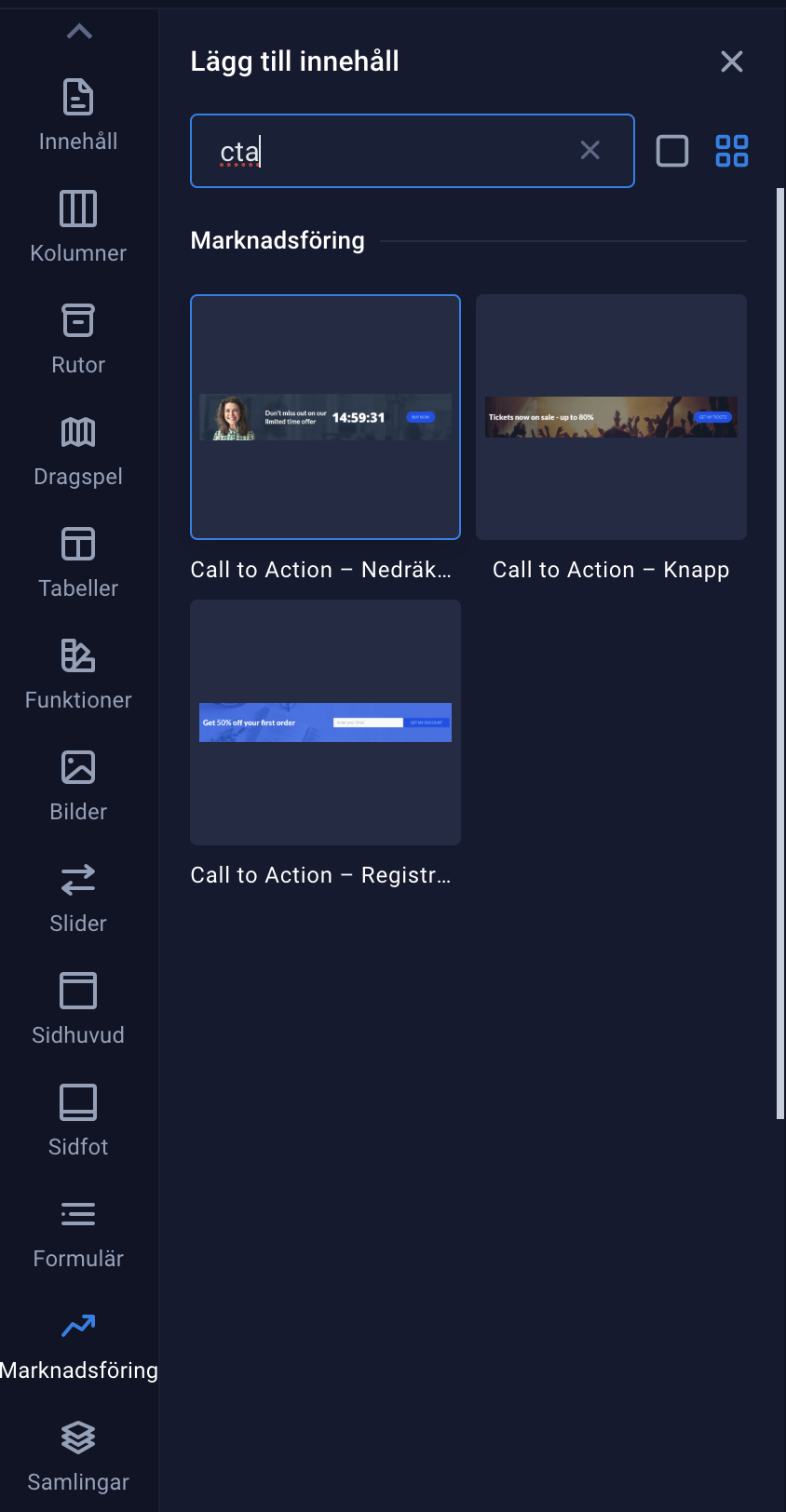
- Call-to-Action (CTA) knappar:

- Varför de är viktiga: CTA-knappar guidar dina besökare till att utföra önskade handlingar, såsom att prenumerera på ett nyhetsbrev eller kontakta er.
- Hur man lägger till dem: Navigera på vänster sida eller använd sökrutan och sök efter ”CTA”. Dra sedan det till önskad plats på din sida. Anpassa texten, färgen och formen för att matcha din webbplats design och budskap.
- Tips: Använd handlingsdrivande språk och placera CTA-knapparna strategiskt på din sida för att maximera konverteringar.
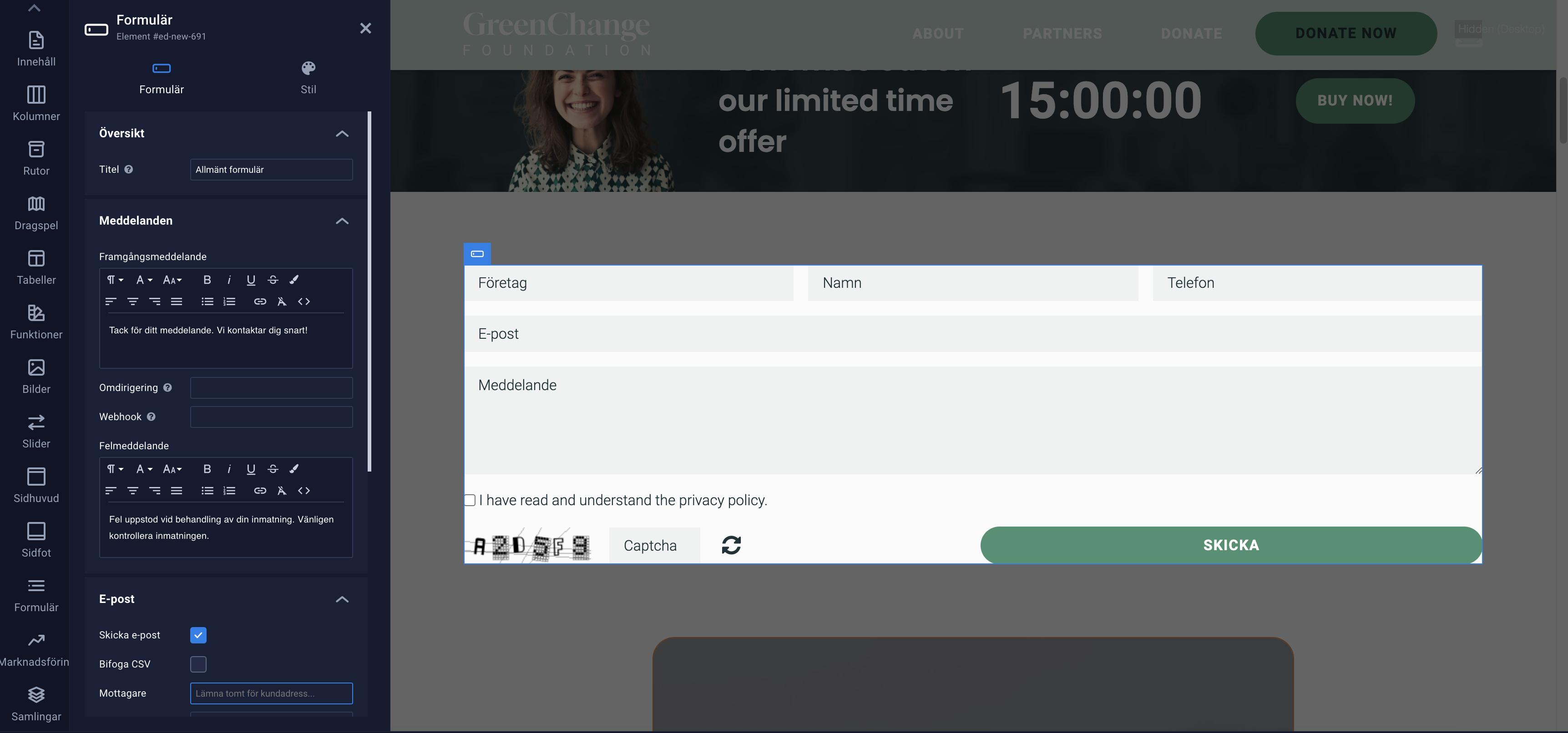
- Kontaktformulär:

- Användning: Ett kontaktformulär är avgörande för att underlätta kommunikation mellan dig och dina besökare. Det kan vara ett komplement för dina besökare att kontakta dig via e-post.
- Skapa ett formulär: Välj formulärelementet precis som vi gjorde med CTA och dra det till din sida. Dubbel klicka på ”Skicka” knappen och tryck sedan på ”Visa formulär inställningar”. Lägg till fält för namn, e-post, meddelande och andra relevanta uppgifter.
- Anpassning: Anpassa layouten och designen för att göra formuläret inbjudande och enkelt att använda.
- Integrering av Sociala Medier:
- Fördelar: Att lägga till sociala medieikoner och feeds kan öka din närvaro på sociala plattformar och främja delning.
- Metod: Använd widgetar för sociala medier för att integrera dina profiler och dela innehåll direkt på din webbplats.
- Bildgallerier och slideshows:
- Engagemang: Visuellt innehåll som bilder och slideshows kan göra din webbplats mer engagerande och visuellt tilltalande.
- Tillägg: Lägg till och konfigurera bildgallerier eller slideshows för att visa upp produkter, evenemang eller portföljer.
- Användarguider och skärmbilder:
- Instruktioner: För varje avancerat element du lägger till, inkludera en steg-för-steg guide eller skärmbilder. Detta hjälper användare att förstå hur de kan använda dessa funktioner på bästa sätt.
Genom att integrera dessa avancerade funktioner kan du skapa en mer dynamisk och funktionell webbplats som inte bara ser bra ut utan också tjänar specifika affärsmål. Kom ihåg, vår kundsupport står alltid redo att hjälpa till om du har några frågor eller behöver hjälp med att implementera dessa funktioner.
I nästa avsnitt kommer vi att titta på hur du kan mäta och analysera din webbplats prestanda för att ständigt förbättra och optimera din närvaro online.
SEO och Mobiloptimering: Optimerad för framgång
Vår Site Builder är inte bara intuitiv och användarvänlig, den är också kraftfullt utrustad för att hjälpa din webbplats att prestera väl i sökmotorer och på mobila enheter.
- SEO-Optimerad från start: Vi har byggt vår Site Builder med SEO i åtanke. Detta innebär att grunderna för en SEO-vänlig webbplats redan finns där – från ren kod till snabba laddningstider, vilket är avgörande för både sökmotorranking och användarupplevelse.
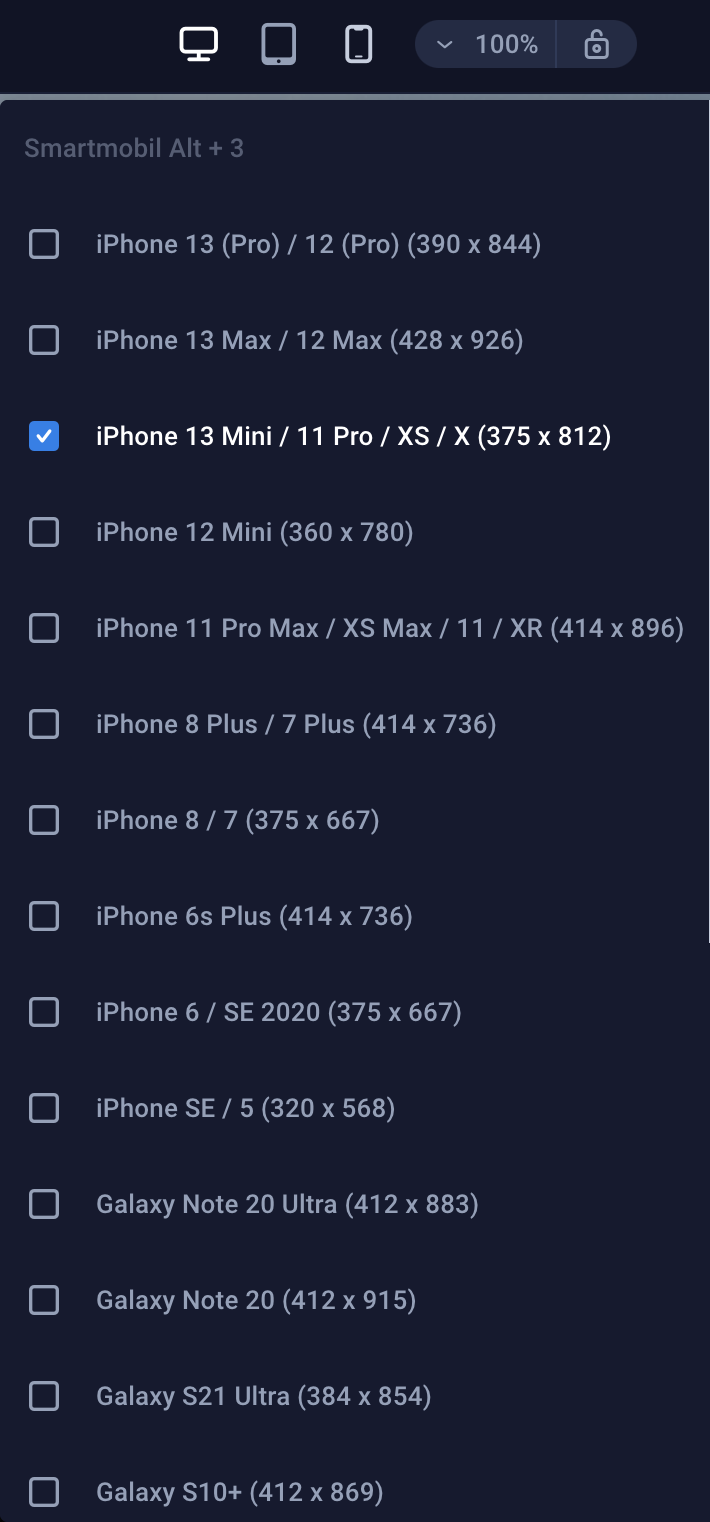
- Anpassning för olika skärmstorlekar: En unik funktion i vår Site Builder är möjligheten att förhandsgranska hur din webbplats ser ut på olika enheter. Du kan välja mellan olika enheter, till exempel en iPhone 13 Mini, och skärmstorleken justeras för att visa hur din webbplats kommer att se ut på just den enheten. Detta ger dig möjlighet att finjustera designen så att den ser perfekt ut på alla skärmar, vilket är en viktig aspekt av modern webbdesign.

Med dessa funktioner kan du vara säker på att din webbplats inte bara ser bra ut, utan också är optimerad för att locka och behålla besökare från både datorer och mobila enheter.
Sammanfattning
Vi har nu gått igenom de olika aspekterna av vår Site Builder, från dess användarvänlighet och anpassningsbara design till dess avancerade funktioner och SEO-fördelar. Vår plattform är utformad för att vara ett kraftfullt, men ändå enkelt verktyg för att skapa professionella och effektiva webbplatser.
Om du är redo att börja bygga din egen hemsida eller vill utforska mer om vad vår Site Builder har att erbjuda, är vi här för att hjälpa dig. Du kan skaffa vår webbhotell tjänst för att komma igång, eller kontakta oss på [email protected] om du har några frågor.
Tack för att du tog dig tid att lära dig mer om vår Site Builder. Vi ser fram emot att hjälpa dig att skapa en webbplats som inte bara ser fantastisk ut, utan också presterar på topp.
 Svenska
Svenska
 Engelska
Engelska